How to Create Angular Custom Pipe

What is Pipe ?
Angular pipes are a way to transform array,string or integer to format and display in same time as an example
<h1>{{ "CONVERT ALL LETTER IN TO LOWERCASE"| lowercase}}</h1>and the output is

angular have some in build-pipes like
Datepipe , CurrencyPipe, AsyncPipe etc..
those pipes are use to modify data before displaying it ,
Here we will create some custom pipe the method is same for all angular 4 and up versions.
Create new angular Application
First create new application and navigate to the root folder
linux@hasi-host:~$ ng new test-pipe
linux@hasi-host:~$ cd test-pipenext create pipes folder inside app folder
linux@hasi-host:~/projects$ cd test-pipe/src/app
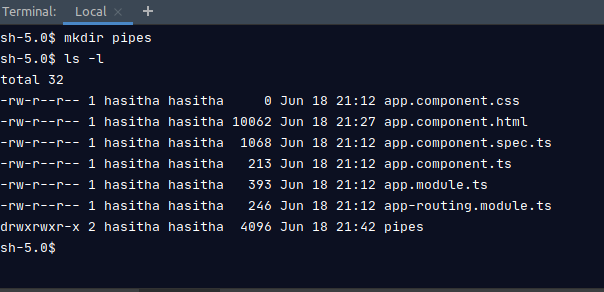
linux@hasi-host:~/projects/test-pipe/src/app$ mkdir pipes
now navigate inside pipe folder and create pipe using below command
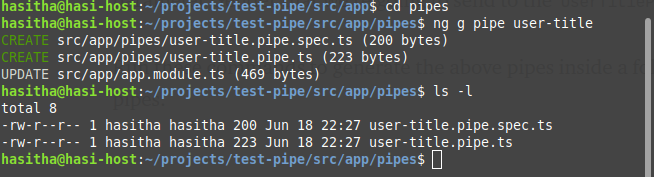
linux@hasi-host:~/projects/test-pipe/src/app$ cd pipeslinux@hasi-host:~/projects/test-pipe/src/app/pipes$ ng g pipe user-title

open user-title.pipe.ts and add below code
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'userTitle'
})
export class UserTitlePipe implements PipeTransform {
transform(name: string, gender: string,status:string): string {r
if(gender == "M"){ //gender male
return "Mr" + name;
}else if(gender == "F" && status == "S"){ //gender female not married
return "Miss" + name;
}else if(gender =="F" && status == "M"){ //gender female married
return "Mrs" + name;
}else{
return null;
}
}
}here we add three parameters name,gender,status
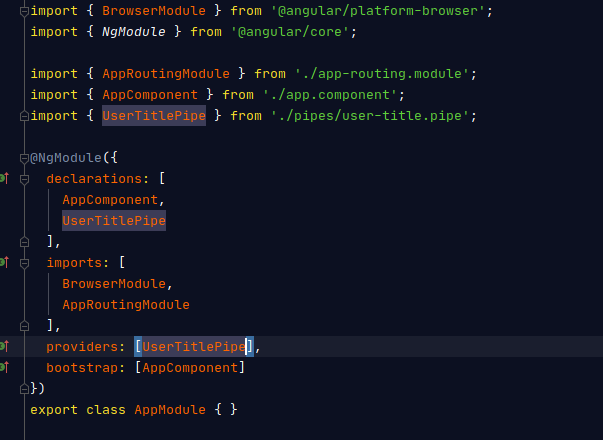
update app module.ts as below

add pipe to providers
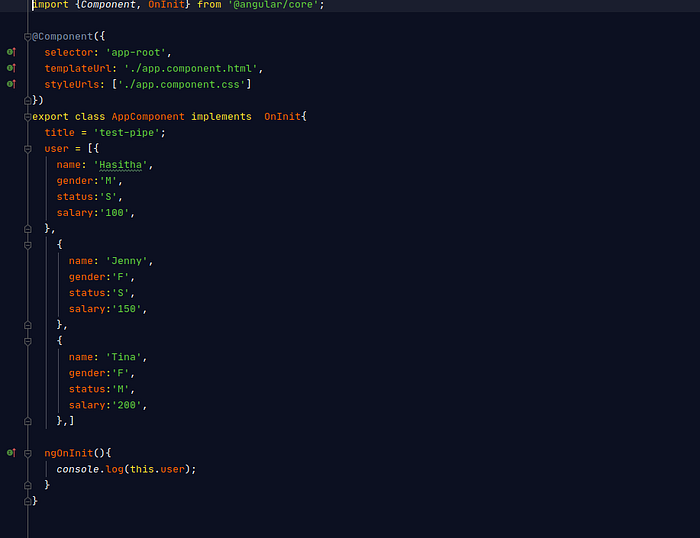
providers: [UserTitlePipe],app.component.ts update like this
user = [{
name: 'Hasitha',
gender:'M',
status:'S',
salary:'100',
},
{
name: 'Jenny',
gender:'F',
status:'S',
salary:'150',
},
{
name: 'Tina',
gender:'F',
status:'M',
salary:'200',
},]
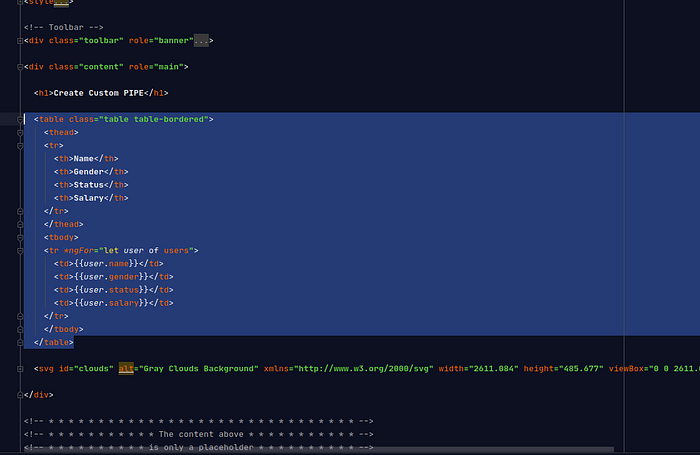
and add below code into your app.component.html
<table class="table table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Status</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of users">
<td>{{user.name}}</td>
<td>{{user.gender}}</td>
<td>{{user.status}}</td>
<td>{{user.salary}}</td>
</tr>
</tbody>
</table>
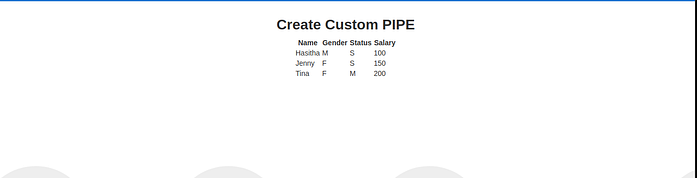
now the out will be something like this

after that now we add the pipe in to our app.component.html
here is code
<table class="table table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Status</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of users">
<td>{{ user.name|userTitle:user.gender:user.status}}</td>
<td>{{user.gender}}</td>
<td>{{user.status}}</td>
<td>{{user.salary}}</td>
</tr>
</tbody>
</table>pipe add using “|” and first argument is user.name second one is gender and third one is status like we declared in our user title.pipe
td>{{ user.name|userTitle:user.gender:user.status}}</td>out put would be like this

Refference : https://angular.io/guide/pipes
Note : If you found a better solution then we can help each other out by sharing as many reference we can .
Happy Coding ! ❤